
Webデザイナーを目指すにあたって、具体的に何をやればいいんだ…?



全くの未経験だけどWebデザイナーという職業を目指してみたい。
このような疑問にお答えします!
Webデザイナーになろうと思ったものの、実際に他の人がどうやって転職したのか気になりますよね。
この記事は私の実体験をもとに、Webデザイナーになるために実践すべきことをまとめたものです。
「未経験から3ヶ月で」という宣伝文句。なんだかよく聞くなぁと思う方もいるかもしれません。
結論から言うと、私の実際の転職活動は以下のような感じでした。
- 令和元年 6月…Webデザイナーを目指すことに決める
- 6月末…本格的にWebデザイナーの勉強を始める(スクール受講開始)
- 7月…無職になる
- 8月…転職活動を始める
- 9月末…Webデザイナーとして内定を頂く
- 10月末…Webデザイナーとして働き始める
振り返ってみると、6月末より本格的に勉強を開始してから実質約3ヶ月で内定を頂くことができたのです。
「Webデザイナーになるには具体的になにをやればいいのか」
「実際に未経験からWebデザイナーになった人の話を聞いてみたい」
そのような方のためにこの記事を書きました。ぜひ参考にしてみてください!
未経験からWebデザイナーになるには?必要なステップ


この記事を見てくださっている方は、現在まったく異なる仕事や学業をしている方だと思います。
そのような方がWebデザイナーになるために必要なステップは、主に以下3つです。
Webデザイナーになるための3つのステップ
- 現状の生活を変える
- 学習をする
- 転職活動をする
「当たり前のことでは…」と思った方もいるかもしれません。
ですが、これらを頭に入れてしっかり目標を立てることで、Webデザイナー転職への道がぐっと縮まります。
このことを踏まえて、3つのステップを順番に解説していきます。
ステップ1:現状の生活を変える


「現状の生活を変える」とは「何かをやめることで時間を作る」ということです。
Webデザイナーになるためには転職活動のほか、それなりの学習時間が必要になります。
デザインやコーディングなど、サイト制作の知識をある程度習得しないと転職は不可能。
そして未経験でも「ポートフォリオ」の制作が必須です。
ポートフォリオとは「自分がどれだけのスキルがあるのか」という証明。クリエイティブな職種はこれがないと話になりません。
※ポートフォリオについて、詳しくは次の章で解説します。
学習時間を捻出するための「時間をつくる」。
例えば、だらだらとテレビを見るのをやめたり、週末遊ぶ予定を減らしたり、時には趣味の時間を少し削ったりすることも必要になってきます。
そんな「現状の生活を変える」という心構えを持ってください。
仕事をやめるかやめないかの問題
何かをやめるで究極なのは「仕事をやめる」ということです。
極端すぎて、急に仕事をやめると言われても「いやいや…」と感じるかと思います。
実際私の意見としては、今の仕事に魅力を感じておらず、特別な理由(全財産1万円しかないとか)がなければやめるのもありです。
むしろおすすめ。
実際、私は仕事をやめました。
転職を決意する前は、仕事が嫌でたまらなかったです。
働きながら転職活動しようとも思ったのですが「こんな気分で続けるくらいなら、やめたほうがいいな」と感じ、無職の道を選びました。
今となっては良い決断だったと感じています。
1ヶ月で160時間の差
1日8時間労働のホワイト企業に勤めていたとしても、仕事がなければその8時間を学習に費やせます。
1週間(平日5日)として40時間。
1ヶ月(4週間)で160時間です。
勉強は時間だけが全てではありませんが、それでも圧倒的な差は生まれます。
仕事をやめても死ぬことはない
学生〜社会人の流れで働き続けていると「仕事をしていないのはダメなこと」みたいな感覚になっている気がします。
私もそうでしたが「仕事をやめるのはこわい」です。
真面目な人ほどそう思います。※私は真面目な人です。たぶん。
それでも思い切って辞めてみると、案外たいしたことないんですよね。
むしろ開放感で、無限の可能性に目覚めます。
一時的に無収入になりますが、無職は無職なりにお金が入ってきます。失業保険ってヤツです。
日本は結構無職に優しい国になっているので大丈夫です。
あと「時間」は限りあるものです。
今この瞬間も、残りの人生の時間は減りつつあります。
過ぎてく時間は取り戻せませんが、減ったお金は後からでも増やせます。
悩んでいる方は「今、自分は何をしたいか」ということを考えてみてください。
ステップ2:学習をする


無職について熱く語ってしまいました。すみません。。
Webデザイナーになるためには、ここからが本題です。
「学習をする」というステップに入る前に、学習の目標設定をしてください。
これは次のステップの「転職活動をする」までに達成する目標です。
転職活動を始める前までに達成する目標
この「学習をする」の目標としては「ポートフォリオの完成」です。
前述もしましたが、Webデザイナーの就職にはポートフォリオ必須です。
きっともう耳が腐る程聞かされてると思いますが「え、そうなの?ほんとに??」という方はここで耳を腐らせて帰ってください。
ポートフォリオを作りましょう×10000
なので、これがなければ話になりません。
ポートフォリオの完成を目標に学習を進めていきます。



ポートフォリオの完成って具体的に何を載せれば完成なんだよ。教えやがれこのタラコ野郎。
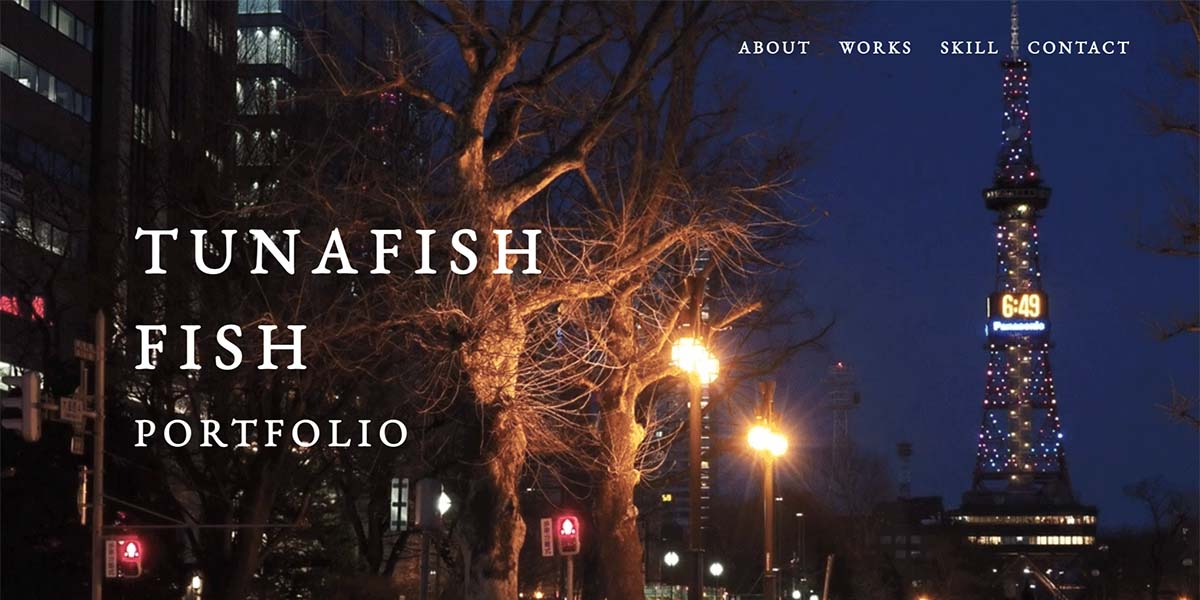
という方は、私が転職活動の為に作った初々しいポートフォリオを載せますので参考にしてください。
※TOP画像にGIFを使っている奇抜なポートフォリオのため、読み込みが少し遅く、高離脱率をたたきだすサイトになっています。一部文章、画像、URLは変更してあります。
ポートフォリオの具体的な制作方法については、別の記事で詳しく解説しています。


Webデザイナーになるためには、まずポートフォリオを作り上げることを目標としてください。
Webサイト制作を学ぶ
そしてそのポートフォリオ制作するためには、まず基礎的なWeb制作の知識と技術が必要です。
ポートフォリオに掲載できるような実績も作らなければいけません。
Webサイトを制作するにあたって、最初は壁にぶち当たりまくります。
ぶち当たりまくって、ふらふらになり、何がわからないのかわからなくなります(ほんとです)。
そんな状態を支えてくれる人がいると、気持ちが格段に楽になります。
その学習を支えてくれる講師やメンターをつけるため、私は多少お金がかかっても最初はスクールの受講をオススメしています。
無職の人はスクールの他に、職業訓練という手もありますね。
自分は完全独学だと心が折れそうだなと思ったのと、とりあえず何を学べばいいのか手っ取り早く確実に知りたかったのもあり、オンラインスクールを受講しました。
私が受講したのは「テックアカデミーのWebデザインコース」です。
テックアカデミーについては以下の記事に詳しく書いています。気になった方は見てみてくださいね。


スクールに良し悪しは必ずあります。
「このスクールに通ったから」といって転職に有利とかないです。
とりあえずWebサイトの基本的な作り方を学べればよし。あとは自分の努力次第です。
実際スクールを決める際に色々調べた経験を活かして、Webデザインが学べるオススメスクールをピックアップしてみました。
Webデザインを学びたい方は、ぜひこちらの記事も併せて参考にしてみてください。


スクールを終えるころには自分で一からサイトが作れるようになっていたので、ポートフォリオの完成に向けて制作物を増やしていきました。
ポートフォリオが出来上がる頃には、基礎的な力はある程度ついています。
何をもって基礎的な力というのはナゾですが、自力でWebサイト何個か作ったならそれで良しです。
完璧を求めたらキリがありません。あとは面接する人が判断します。
自身をもって、次は実際の転職活動です!!
ステップ3:転職活動をする


学習を始めた頃にぼんやりとした未来像だった人も、学習過程で自分がどんなことをやりたいのか段々明確になってくるはずです。
そこで次は転職活動での目標を立てます。
転職活動での目標
転職活動では「どんな会社に入りたいか?」という目標を決めます。
デザインをやりたいのか、コーディングをやりたいのか、両方、いやむしろWeb周りなんでもできるようになりたいWebデザイナー兼エンジニアになりたいのか。
なんかイラレのソフト触ってたら絵描くの楽しくなってイラストレーターを目指したくなったのか。
さまざまです。
私の場合は以下のような感じでした。



デザインもやりたいけど、できるだけコーディングもたくさんやりたい。
そして一人である程度なんでもできるようになりたいし、イラレ使ってたら絵描くの楽しくなって絵も描きたい。
そして趣味のカメラで写真も撮りたい。
見ての通り「超絶欲張りマン」になってしまっていたので、とりあえず「全部できそうな会社」で探しました。
自分の欲望を少しでも満たしてくれそうな会社を探しましょう。
転職活動の実情
未経験の場合、応募して書類選考で落とされる確率が高いのも事実です。
そこで私自身の転職活動を含めた、企業に応募する段階のアドバイスやコツを以下の記事でまとめました。
ぜひ参考にしてみてください。


補足として、応募している企業は圧倒的に関東・関西が多いです。地方だと残念ながら、あまり会社を選ぶことができません。
私も北海道から転職活動して、東京の企業に就職しました。
無職という予定のなさを利用して、1ヶ月で2度の東京遠征。
2度目は1週間くらい東京に滞在して立て続けに面接を受け、第一志望の会社に内定をいただいた翌日に住む家も決めて帰るという行動力&効率の良さを発揮しました(疲れた)。
未経験はとりあえず実務経験だ!といって、手当たり次第に受ければ内定はでるかもしれません。
しかし「自分のやりたいことってコレだったのかな…。」と後悔してしまっては、やるせないですよね。
自分が会社に入ってやりたいことを明確にして、転職活動での目標を立ててください。
目標を立て、がむしゃらになることが転職の近道


今の私は結構なんでもやらせてくれる(やらなければいけない)会社にいます。
なんでも任せられるということはそれだけ様々なことを学ばなければいけません。
しんどいこともあります。しかし達成感もたくさんあります。
あと「学ばなければいけない」ではなく「学んで、もっと仕事ができるようになりたい」という気持ちの方が強いです。
なので「苦痛だ」と感じることは(ほとんど)ないです。
転職を決意して、それなりの知識・技術をつけるために学習して、実際に転職活動して・・という期間は正直言うと結構辛いものでした。無職になって開放感は得ましたが。笑
ほとんど誰とも会わず、ひたすらもくもくとやっていました。孤独を感じることもありました。
でも成長していると実感できたときは嬉しかったですし、初めて内定をもらったときも飛び跳ねたことを覚えています。
そして仕事している今は責任もありますし、大変なこともありますが、もくもくと学習だけしていた頃と比べると何倍も楽しいです。
自分のなかでも今の仕事向いてるなーと思うし、もっと早くからしていてばよかったと悔やむこともあります。
しかし、もしデザイン系の専門学校や大学を出て、ストレートにWebデザイナーになっていた場合もこういう気持ちになったのかなぁと思うと、ちょっとわからないです。
Web業界とは無縁な社会人生活を送ってきたから、ギャップで魅力的に感じてるかもしれません。
そう考えると今までの時間も無駄ではなかったのかなと、少し思います。そこで出会えた仲間もいますしね。
転職に「コレ!」といった正解はないです。あったらみんなそれをやっています。
何が正しいかは人それぞれ。とりあえず今は自分が正しいと思う道へ、がむしゃらに突き進んでみてください。
気がついた頃には、憧れていた場所に居るはずです。
最後までお読みいただきありがとうございました!














コメント
コメント一覧 (2件)
ありがとうございます。
PCを触るのが好きで、機器が好きで、ゲームが好きで、プログラミングができたらいいなぁ~、
と漠然とした思いを持っていました。
わたしは今介護職にありますが、どうしてもこの仕事ではないな、体力も気力も限界に近い状態にあります。
そんななか、やってみたいことの中で、目指したいライフスタイルの中で、Webデザインでした。
参考にさせて頂き、行動していきたいと思います。
dsv5500.さん初めまして!
記事読んでいただきありがとうございます。
PCを触るのが好きでしたら、Web業界は合ってるかもしれませんね!
自分含め、異業種から転職されてる方も周りにたくさんいますよ〜。
目標に向かって正しく行動すれば絶対転職もできるはずです。無理せず頑張ってください!