
Webデザイナーに転職するためにポートフォリオは必須らしい。でも未経験者のポートフォリオって一体どんな風に作ればいいんだ…?
そのような疑問にお答えします!
こんにちは、つな(@nkichiishi)と申します。
私はアラサー未経験からWebデザイナーに転職しました。
そして未経験からWebデザイナーになるためになるには、勉強もさながら、なんと言っても就職活動が大変だった思い出があります。
そして就職活動に必須なのが「ポートフォリオ」。
日頃Twitterを眺めていると、Webデザイナー未経験の方が「ポートフォリオ作りました!」と言って公開してくださっているのを目にします。
中には「アナタ本当にミケイケンデスカ???」というクオリティの方も。勉強量の差なのか…センスなのか…はたまたお母さんに作ってもらったのか(小学校の自由研究みたいに)。
そして未経験の方はなおさら「皆どんなポートフォリオを作ってるんだろう?」と気になりますよね。
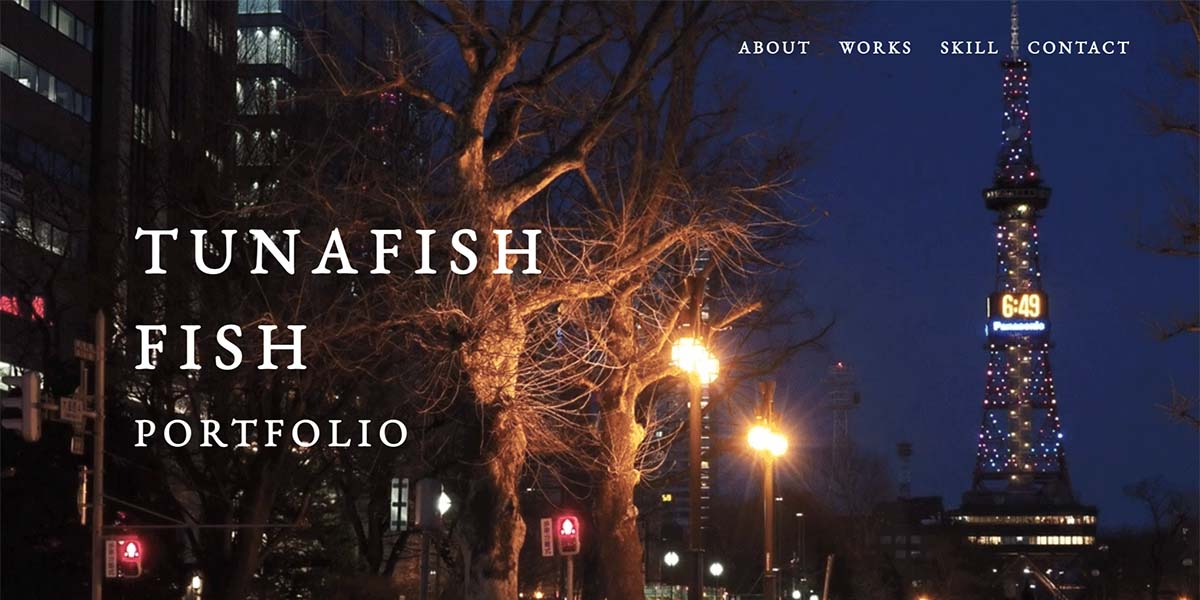
そこで今回は私がWebデザイナーとして就職する前、未経験の頃に制作したポートフォリオの中身を公開します!
プライバシーの観点から一部ポートフォリオ内のリンク、画像、文章は差し替えている箇所がありますが、ソースコードは当時のままです。
「未経験でこのくらいのポートフォリオで就活してたよー」というのを実際見て感じていただければ幸いです。
※以下のリンクより飛べます
TOPとフッターにGIF画像を使ってる奇抜なポートフォリオになっています。
このポートフォリオに加えて、今だからこそ感じるポートフォリオ制作での注意点もまとめました。
Webデザイナーを目指す方や、就活中という方はぜひ参考にしてみてください!
ポートフォリオ作りの流れ


私が未経験の頃に作ったポートフォリオに沿って、作り方を解説していきます。
当時参考にしたサイトのリンクも貼っていますので、同じように作りたい方はそちらもチェックしてみてくださいね。
ポートフォリオ作りの流れとしては以下の通りです。
- 載せる作品を作る
- ポートフォリオサイトを作る
- ポートフォリオサイトをサーバーにアップして公開する
順番に解説していきます!
①載せる作品を作る



よっしゃ!!転職活動するのにポートフォリオサイトつくるぞぉぉ!!!!
と言って、いきなりポートフォリオサイトを作ったところで「載せる作品」がなければ意味ないです。
「あれができます!これもできます!」って言葉で書かれてても、実績がないと全く説得力がありません。
Webデザイナーを目指すとしたら実際に制作した「Webサイト」「バナー」「デザイン」等々。
一番おすすめ、というかできればやって欲しいのは「実在するお店や、実際に使うことを想定したWebサイトを最低でも一つ作る」ことです。



いやそれたまに聞くんだけど、実在する店の知り合いとかいないしそんな営業力あるわけないじゃん?未経験だよ??ちゃんと未経験の立場になって考えて??
実際に使うことを想定したWebサイトというのは、未経験者にとって若干ハードルが高いかもしれません。
しかし他人が使うことを想定したWebサイトを作ることで、以下の恩恵が受けられます。
サイトを作ることで受けられる恩恵
- 面接時に話のネタになる
- 他人と意見のすり合わせる難しさを知れる
- 誰かのためにサイトを作る楽しみを味わえる
- 自分が運営するサイトではないため、ちゃんとやらなければという気持ちが高まる
- その分やる気も高まる
- スキルも高まる
- 「これってもう私・僕・俺Webデザイナーじゃね???」という気持ちになれる
- なんとなく自信がつく
Webサイトを作らせてくれそうな人を探す
家族、親戚、知人、知人の知人、いつも通ってるお店の人、Twitter、Instagram、Facebookなどを駆使して「ホームページを作る仕事に就こうとしている」ことや「ホームページ作りませんか」と公言してみてください。
「えーじゃあ作って!」と言う人が出てくるかもしれません。
それらでなかなかみつからなければ「ココナラ ![]()
![]()
注意点として、他人から対価をもらってWebサイトを制作する場合は、自分の力量に見合ったWebサイトの依頼を受注することが大切です。
自分の力量に見合ったというのは、今の知識+調べればなんとかできそうという範囲の依頼。
受注したは良いものの「完成しきれませんでした…」は言語両断。
最悪の場合、損害賠償問題になるので注意してください。
自分が使うことを想定したサイトを作る
Webサイトを作らせてくれそうな人がいなかったり、自分には力量があるか不安という方は「自分が使うことを想定したサイト」を制作するのも手だと思います。
例えば写真が趣味だったらカメラや撮った写真を紹介するサイト。キャンプ好きだったらおすすめのキャンプ地やキャンプ道具を紹介するサイトなど。
自分の趣味に関連するWebサイトは作っていても面白いと思います。
実際に私が作ったサイト
私は当時通っていた美容室の方にお願いして、その美容室のサイト制作をさせていただきました。それこそ「えーじゃあ作って!」という具合に。



実店舗のWebサイトをひとつ作るだけもけっこう時間がかかったので、その他は架空のサイトにしました。
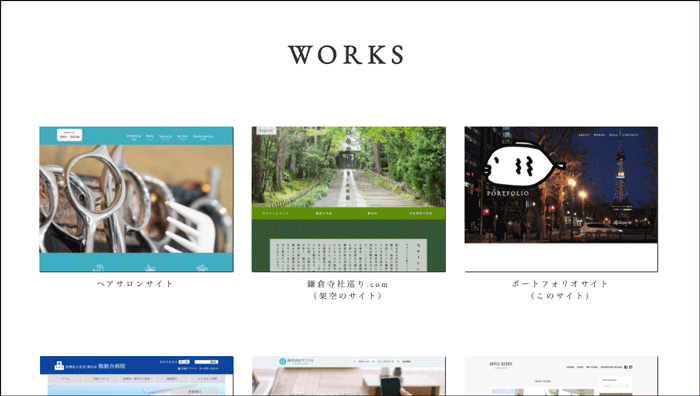
実際のポートフォリオに載せた制作物は、以下のような内容です。
実際のポートフォリオに載せた制作物
- ポートフォリオサイト自体の紹介(全2ページ)
- 実際の美容室のサイト(全6ページ)
- 架空の寺社巡りサイト(TOPページのみ)
- 架空の病院のサイト(TOPページのみ)
- オンラインスクールで作った架空のコーポレートサイトを独学でWordPress化したもの(全3ページ)
- オンラインスクールで作った架空の通販サイト(全3ページ)
- バナー等のトレース (10個)
②ポートフォリオサイトを作る
載せる作品がいくつか完成したら、実際にポートフォリオサイトの制作です。
以下、実際に載せた情報を詳しく解説していきます。
自己紹介


自己紹介の画像は「これ本当に自分か?」と思うくらいとびっきりのベストショットを掲載します。
第一印象はやっぱり大事です。



とびっきりのベストショットをPhotoshopでさらに修正し「毎回写真撮る時にこの顔ができたらいいのに…」と思いながらポートフォリオの自己紹介写真を作ったのは私です。
注意点として、個性を出しすぎた写真を掲載するのはやめましょう。
履歴書のような写真は必要ありませんが、変な顔をしていたり、キラキラの加工をしていり、ウェーイ!みたいな写真はただただ印象を下げるだけです。
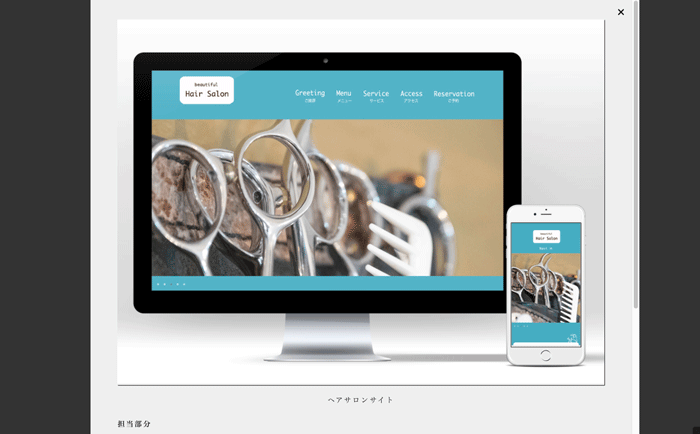
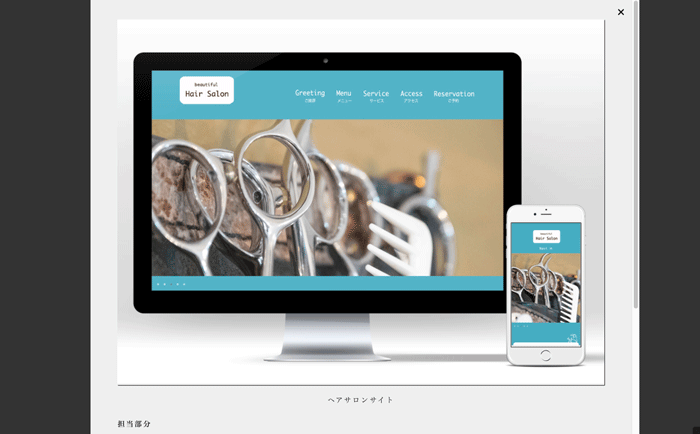
実績紹介




実績一覧から詳細情報ページに画面遷移すると、行ったり来たりで手間だと思い、ポップアップで詳細情報を見れるようにしています。
PC・スマホの実機素材にスクリーンショットをはめこんで、実際リンクに飛ばなくてもそのサイトのイメージがつきやすいようにしました。
実績紹介を掲載するにあたって「制作期間・コンセプト・工夫した点」などの詳細情報は必ずいれておきましょう。それがないと「ただ作りました」状態になってしまうので。
ポップアップの制作・デバイスの画像はめ込みに使える参考サイトです。


スキル紹介


主なスキルと、それらが今どのくらいできるのかを簡単に書きました。
スキルレベルをグラフや★の数で表すこともありますが、個人的に自分のレベルを数値化するのってかなり難しいと思います(未経験者の場合は特に)。
なので私はスキルを数値化しませんでした。
基準がよくわかりませんし、仮に基準があったとしてもそれは人によってさまざまなんですよね。



「HTML検定2級」や「WordPress検定3段」などがあればわかりやすいのですが…。
お問い合わせフォーム


お問い合わせフォームをphpファイルで作成しています。
と言っても当時はphpの知識がほぼ皆無だったので、参考サイトを丸々パクって制作しました。
しかし作っておきながら、この問い合わせフォームは必要性をあまり感じません。笑
というのも未経験の方が企業に応募する際は、転職サイトだったり、会社のWebサイトから問い合わせたりすると思うので…。
ポートフォリオサイトから案件を獲得するとなれば話は別ですが。
実際お問いわせフォームはなくても良いと思います。
実案件でもフォームを自作するとなるとセキュリティ云々の面がシビアなので、外部ツールを使うことが多いです。
ポートフォリオでは載せるとしてもメールアドレスを貼るくらいで良いかなと。
メールアドレスを載せる際の注意点として、アドレスを直張りするとスパムロボットに収集されて迷惑メールが大量にきてしまう可能性があります。
対策としてアドレスを暗号化して掲載しましょう。
お問い合わせフォーム・メールアドレスのスパム対策の参考サイトです。




③ポートフォリオサイトをサーバーにアップして公開する
ポートフォリオサイトを制作したら、作ったものをサーバーにアップしなければなりません。
サーバーにWebサイトのファイルをアップして世の中に公開するためには、独自ドメインの取得とレンタルサーバーを借りるという手続きが必要です。



どんなサーバーを借りたらよいのかサッパリわかりません。
どんなサーバーを選べばよいかわからない方は、ポートフォリオにオススメのレンタルサーバーをまとめた記事がありますので参考にしてみてください。


ポートフォリオ制作での注意点


次にコンテンツとは別に、ポートフォリオの制作での注意点・気にした方が良い点を6つ挙げます。
ポートフォリオ制作での注意点
- デザインの4原則に沿っているか
- 常時SSL化されているか
- 「ダミーテキスト」を極力減らす
- SNSは載せない
- スクールで作ったサイトをメイン実績にしない
- ポートフォリオの公開範囲を考える
①デザインの4原則に沿っているか
初心者で一番やってはいけないのは、完全オリジナルでWebサイトのデザインをすることです。
ポートフォリオサイトで個性を出すのは大事な要素の一つかもしれませんが、それはデザインの原則に沿っているのが大前提。
デザインの原則の基本は「近接・整列・反復・強弱」の4つです。
サイトを制作する際にはこれらをまず意識し、それからオリジナリティを出していってください。
いろんなサイトを見て真似るというのも大事です。
そして最初からオリジナリティに走ると、高確率で醜いサイトになります。
ネットで「Webデザイン 参考」とかで調べてもいいですし、以下のようなWebデザインの参考書を見てとことん真似してください。私もよく見る本です。
②常時SSL化されているか
未経験の方のポートフォリオを拝見していると、常時SSL化していない方が意外と多いです。
セキュリティ云々もそうですが、どんなWebサイトでもSSL化されてないとちょっと残念だなぁという気持ちになります。
Googleも常時SSL化されてないサイトに厳しくなってきており、検索ランキングにも少なからず影響が出始めています。
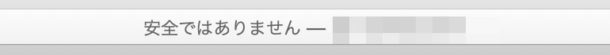
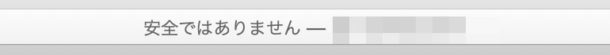
今では以下のようにアドレスバーに安全ではなさそうな警告も出てしまいますしね。




ポートフォリオサイトは、そこまでセキュリティや検索ランキングは気にしなくても良いとは思いますが、SSL化は「常識の範囲内」なので設定しておきましょう。
最近のレンタルサーバーではコントロールパネルから無料で設定できるので、かけてない方は一度見直してみてください。
③「ダミーテキスト」を極力減らす
架空のサイトを制作した際、全てが「ダミーテキスト」や「ここにタイトルがはいります」などの文章だと練習で作りました感が強くなりがちです。


ポートフォリオで一番評価すべきものはデザイン力やコーディング力であることは変わりないですが、コンテンツはそういったサイト作りに対する「姿勢」が滲み出るところでもあります。
かと言って全てをそれなりの文章にするのは大変です。
例えばコーポレートサイトであれば、ファーストビューで見える会社名やナビメニュー、キャッチコピーを考えてみたりするだけでも印象が変わります。
このように架空サイトを制作する際は「架空だけど実在しそう感」を出すことも大切です。



今はChatGPTとかもあるので、上手く文章を作ってみてください。
④SNSは載せない
就職・転職活動で使うポートフォリオには、自身のTwitterなどのSNSは基本的に載せない方が無難です。
以下のようなどうでもよい独り言やネガティブ発言、狂気的な雄叫び、「草」などというつぶやきを晒すのは、ただただ印象を下げるだけです。
ンホようございます。
— つな🐟 (@nkichiishi) July 3, 2020
ンホ日はンホホホリディィィ🧚♂🌞🍉🎄🐟👨❤️💋👨
フォロワーが何千、何万人といて「自分はこれだけ影響力があります」というアピールとしての掲載や、完全なる勉強アカウントであればまだ良いですが、そうでなければSNSを掲載するメリットはありません。
⑤スクールで作ったサイトをメイン実績にしない
未経験だとWebデザイナーのスクールに通われた方もいるかと思われます。
そしてスクール内ではWebサイトを実際にいくつか制作しますよね。
そのスクールで作ったサイトを載せるなとは言いませんが(実際私も載せてましたし)、スクールで作ったサイトを制作実績のメインにするのはNGです。
スクールで作ったサイトという事実を隠すのはさらにNGです。スクール課題で制作したサイトはバレます。
というのも、他の求職者と制作実績で作ってるサイトが同じってこと結構あるんですよね。説明を見ずとも「あ、これあのスクールの課題のやつだな」というのが普通にわかるようになります。
そのためスクール課題がメイン制作になっていると、採用担当には何も響きません。
スクールで制作したサイトの中でも、企画・デザイン・コーディングなど全て自分で考えて制作した完全オリジナルサイトならメイン実績にしても問題ないです。課題と言えど、それは自分で作ったサイトなので。
⑥ポートフォリオの公開範囲を考える
最後に、ポートフォリオの公開範囲を考えましょう。これはポートフォリオの中身とは関係ないのですが、非常に大事なことです。
例えば公開範囲に関して、以下のようなパターンがあります。
ポートフォリオの公開パターン
- 企業の採用担当にしか見せないようにしたい
→ページ全体にベーシック認証をかけて、採用担当にのみIDとパスワードを教える。 - リンクが分かる人は誰でも見れるようにしたい
→検索エンジンに引っかかると困るページ(架空サイトなど)には「noindexタグ」をつける
ポートフォリオの公開で一番やってはいけないのは「架空サイトが検索エンジンにインデックスされてしまうこと」です。
その場合、意図せずに検索エンジンからその架空サイトにたどり着いてしまう人が出てくる可能性があります。
そのため架空サイトは検索エンジンに認識されないように、head内に以下の記述を忘れないようにしましょう。
<meta name="robots" content="noindex , nofollow" />ちなみにベーシック認証だけでも同様の効果が得られます。
ベーシック認証・noindexタグに関する参考サイトです。




ちなみにベーシック認証は前述したおすすめレンタルサーバー の場合、コントロールパネルから簡単に設定できます。
最後にお伝えしておきたいこと


ここで紹介したポートフォリオを引っ提げて、実際私もWebデザイナーを目指し転職活動をしていました。
そして今改めてみると、間違いなくもっと良いものが作れる自信しかないです。
自分で言うのもなんですが、それだけ成長したということですね…はい。
ちなみにこのポートフォリオサイトに掲載しているもの全ては、独身ニートでWeb制作の勉強を初めてから毎日狂ったようにパソコンにかじりつき約3ヶ月で制作したものです。
ぜひ取り入れるところは取り入れて、「ナンジャコレ…」と思うところはスルーしてください。泣
あと最後に伝えたいことがあります。
それは、この記事ここまで読まれている方は絶対に良いポートフォリオを作ることができて、採用担当の目に留まって、面接までいける確率が上がるでしょう。



最後に自己啓発感すご…。
と思った方もいるかもしれません…。が、「君ならできる!!」とかいうポジティブな言葉だけで励ましたり「この記事が最高に優良!」とか思っているわけではありません。
何が言いたいのかというと、この記事をここまで読まれているあなたは「未経験なりにどんなポートフォリオを作れば良いか」ということをきちんと調べている点で、既にひとつ抜けているということです。
というのも自分はWebデザイナーの採用経験もあるのですが「ポートフォリオが残念だな」と感じた人は、かなりいました。
それは上記で書いたようなことが全くできていなかったり(特にデザインの4原則)、なぜか実績が1つだったり、なぜかPDFだったり…。
私の記事に限らず「未経験 Webデザイナー ポートフォリオ」などで調べれば「作るならこんなポートフォリオが良いですよ」という情報やヒントをたくさん得ることができます。
そしてそれができずに「ただ作りました」なポートフォリオを提出する人は、デザインや内容と同時に「情報収集能力がないんだな」という印象を与えられてもおかしくありません。
ですので「良いポートフォリオを作ろう」と思って、情報を集めて、それを行動に移す姿勢は、必ず採用担当の目に留まりやすくなります。それがこの記事を見ているあなたです。自信を持ってくださいね。
それを踏まえた上で、未経験でWebデザイナーを目指すのにはさまざまな苦労があると思います。
Webデザイナーに限らず、新しい挑戦をするのはそれなりに大変なことです。
それぞれ置かれている立場も違いますので、それによって有利・不利という状況も少なからず出てきます。
そんな中で、このブログでは少しでもWebデザイナーという目標にたどり着きやすいヒントを伝えれたらいいなと思っています。
お時間の許す限り、他の記事もぜひ参考にしていただければ幸いです。そして無理せず頑張ってくださいね。
最後までお読みいただきありがとうございました!















コメント