
Webデザイナーになるために手始めにProgateをやってみたはいいけど、一体どこまでやればいいんだ…?
このような疑問にお答えします!
現役でWebデザイナーをやっている、つなと申します。
私もWebデザイナーを目指し始めた本当に最初の頃に「Progate」をやっていました。
Progate課金期間でやったもの。
— つな🐟 (@nkichiishi) June 20, 2019
HTML/CSSしかちゃんとやってない感(笑)
JavaScript、PHP、jQuery、最後の方やってません😅
Sassにいたっては開いただけかも。笑#Progate #駆け出しエンジニアと繋がりたい pic.twitter.com/gAmZDoOzTl
Progateは1,078円/月(税込)で実際手を動かしながらプログラミングを学べるオンラインのサービスになっています。


無料でもHTML&CSSの初歩的なレッスンのみ行うことが可能です。
ここでは私の経験も踏まえながら、Progateをどれだけやって次のステップ(スクール受講や、実際のサイト制作)に進んだのか詳しく書いていきたいと思います。
ぜひ参考にしてみてくださいね。
Progateの学習概要


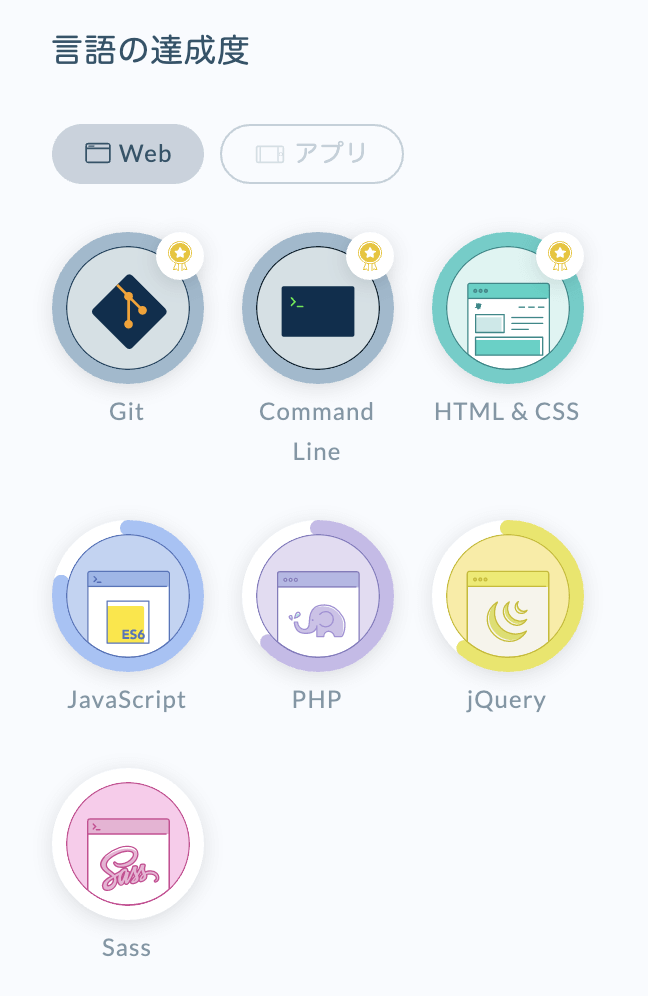
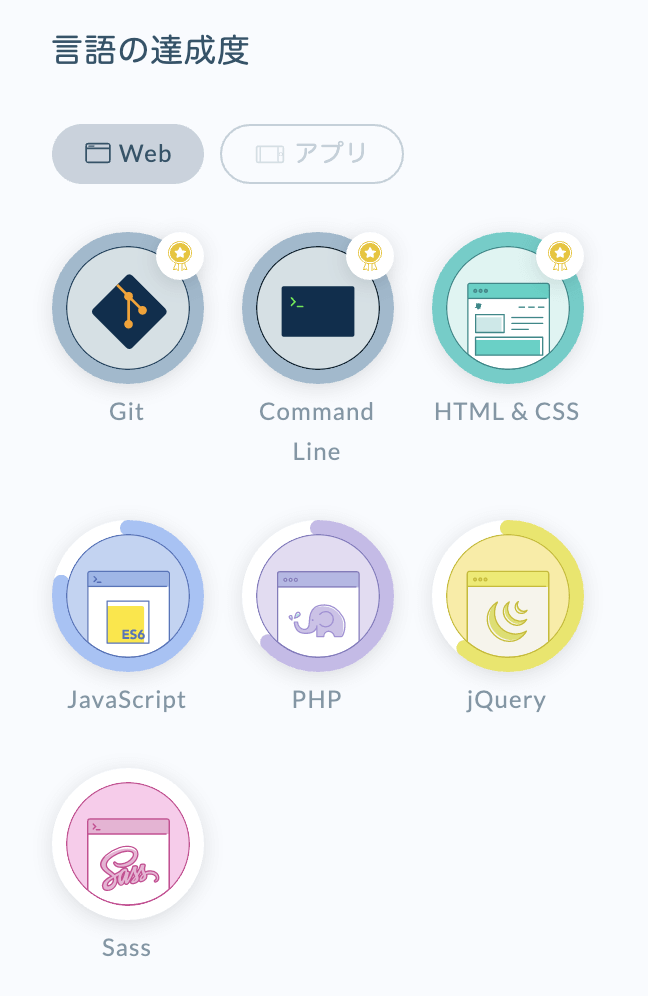
以下はProgate卒業時の私のステータスです。




総演習クリア数だけみるといろんなことをやったように見えますが、実際はHTML&CSSを何度か周回したのでクリア数が417あります。
そして色々と中途半端…笑
具体的にどれだけ学んだのかを書いていきます。
HTML&CSS
初級〜上級:3周
道場:1回(わからなくて投げ出した)
JavaScript
Ⅰ〜Ⅲ:2周
Ⅳ:1周
Ⅴ、道場:やってません。
Ⅳ、Ⅴあたりになってくると難しくて、訳がわからなすぎました。
なんとなくJavaScriptってこんな感じなのねっていうイメージを習得しつつ終了。
jQuery
初級:2周
中級:2周
jQueryもなんとなくこんな感じなのねというイメージを持って終了。
PHP
Ⅰ:2周
Ⅱ:2周
Ⅲ、Ⅳ、道場:やってません。
PHPもなんとなくこんな感じなn(以下同文)。
Git、Command Line
1周やって終了。
Sass
開いただけです。
Progateで完璧を目指す必要はない


ざっと振り返ってみると、Progateはそこまで本気でやっていませんでした。笑



勉強法とか言ってなんも参考にならねぇじゃないかこのサカナ野郎。ふざけんな。
そのような声が聞こえてきます。スイマセン…。
しかし、Progateの使い方としては「プログラミングってこんな感じなのね!!!」という序章のようなイメージ。
完璧にこなすまで周回しなくても良いと思っています。
実際プログラミングは、コードの書き方を暗記するものではないです。
パソコンに向かってやる仕事なので、いつでも検索OK。
OKというか、毎日のようにわからないものを検索しながら仕事をしています。
ですので、その言語の基礎的な記述の仕方は頭に入れておくとして、最初から暗記する勢いで学ぶというのは非効率です。
Webデザイナーを目指す方でしたら、実際にサイトを制作していく中でわからないことがあれば都度検索です。
最初は検索しすぎて検索結果が紫色だらけになります(何度も同じことを検索しちゃう)。
その中でだんだん知識が定着してきて、ある程度検索しなくてもコードが書けるようになってきます。
完璧にこなす必要はないと言いましたが、Webデザイナーを目指す方でしたらProgateの「HTML&CSS」は、3周くらいやっておいたほうが無難です。
ほんとに基礎中の基礎、ベストオブ基礎の部分なので。
しかし2周目とかで道場がクリアできるなら、もうやる必要ありません。(私は道場に時間がかかりすぎたのですっ飛ばしましたが…笑)
JavaScript、PHPなどは後半になるにつれて結構難しいので、特に完璧にわかるまでやらなくても良いです。
あんまり難しいことばかり最初からやってると、挫折する可能性が高まります。
このあたりの知識は、実際にWeb制作をしていく段階で徐々に覚えていくでも全然問題ないと思います。
しかし最初から全く触れないのではなく「jQueryはこんな風に書くのねー」「PHPはこんな感じなのね。」くらいの、フワッとした知識だけでも入れておくことはオススメ。
後々それらの言語に遭遇したときの抵抗が少なくなります。
Progate卒業後


Progateはマークアップやプログラミングの勉強始める上で最高の教材だと思います。
ただ、基礎知識はつきますが「実践」に活かしていくには次のステップが必要です。
私は次のステップで「テックアカデミー」のWebデザインコースを受講しました。


テックアカデミーの4週間コースを受講後、約2ヶ月で内定を頂き、現在Webデザイナーとして働いています。
何で目標を達成するかは人それぞれです!
自分に合った勉強方法を模索して、ぜひWebデザイナーとしての一歩を歩み始めてみてください(^^)













コメント