現在Webデザイナーとしてサイトの制作をする傍ら、サイトの管理・修正・更新も毎日のように行っています。
今回はそんな既存のWebサイトに手を加える際に、注意していることをまとめました!
サイト更新のリスクを最小限に抑える「サイトのデータ管理」「FTPソフト(ファイルジラ)の設定」「WordPressの設定」を紹介します。
バージョン管理ツールの使用
Webサイトの管理で、これはもはやマスト。
バージョン管理ツールを導入してからサイト管理が格段にしやすくなりました。
むしろ導入していなかったころの管理を思い出すだけでもゾッとしますね。
現場のバージョン管理ツールは「Bitbucket」と「SourceTree」を組み合わせて使用しています。
SourceTreeというアプリで、Bitbucketというバージョン管理ツールのデータをやりとりする感じです。
ターミナル(黒い画面)を使用しないGUIツールなのでコマンドをいちいち覚える必要もありません。
GitHub × SourceTreeでも良いのですが、BitbucketとSourceTreeが同じ開発元なのでこちらのほうが相性良いのかなと。
本で学ぶ場合は、こちらが詳しく書かれていておすすめです!
FTPの設定・操作
私はFTPで「FileZilla(ファイルジラ)」を使用しているため、ファイルジラの機能に沿ってお話させていただきます(他のFTPソフトを使用している方ごめんなさい)。
サイトマネージャーの設定
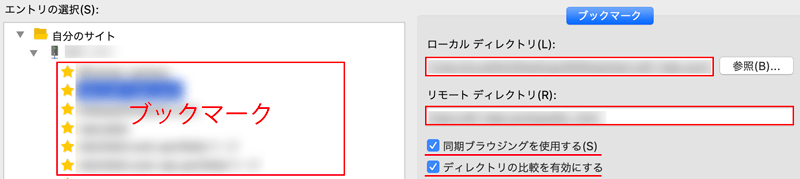
サイトマネージャーでサーバーの登録、サーバー内で管理しているWebサイトの情報もブックマークしておきます。
ブックマークでは「デフォルトのローカルディレクトリ」「デフォルトのリモートディレクトリ」を設定。
ついでに「同期ブラウジングを有効にする」と「ディレクトリの比較を有効にする」にチェックをつけます。

こうすることでブックマークをクリックした際に、自動でローカルにあるデータの場所と、サーバー上にあるデータの場所を表示してくれるようになります。
同期ブラウジング設定
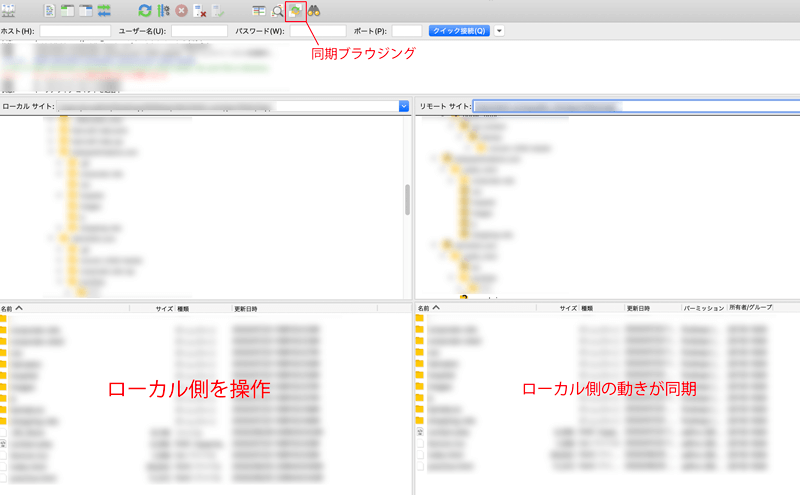
「同期ブラウジング」はローカルとサーバー上のディレクトリ移動操作を同期させる設定です。
この機能を使うことで、間違ったフォルダ内にアップロードしてしまうという被害を防げます。
そして同期ブラウジング中はサーバー側(右側)でディレクトリ等の操作するのではなく、極力ローカル側(左側)で操作します。
サーバー側の操作では何かやらかした途端(不意のドラッグ&ドロップ等)、稼働中のサイトに直接影響が出てしまうので。。

ダブルクリックでアップロードさせない
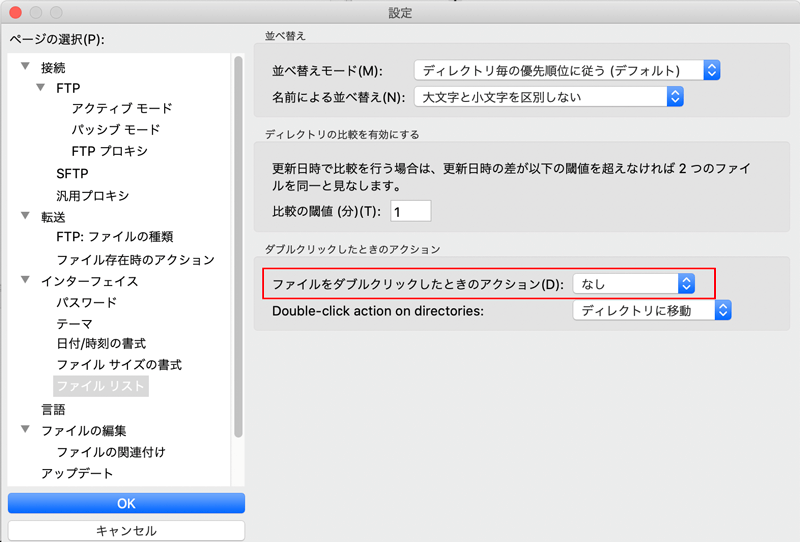
ファイルジラのデフォルト設定では、ダブルクリックでサーバー側にアップロードできるようになっています。
誤操作で意図しないアップロードをさせないためにも、ダブルクリック機能を制限します。
「編集(メニューバー)」→「設定」→「インターフェース」→「ファイル リスト」→「ファイルをダブルクリックしたときのアクション」を “なし” に設定。

実際にアップロードする際は「右クリック→「アップロード」を選択→左クリック」という手順で行うため、無意識でのアップロードリスクが減ります。
FTP操作専用デスクトップを用意する
いくつものブラウザやアプリが起動しているデスクトップの中に、FTPソフトを開いておくのはリスキーです。
不意のクリック、ドラック&ドロップで何かが起きるかもしれません。
FTPソフト専用のデスクトップを用意して、そこはFTP以外のことに使用しないようにします。
私はいつも右端を必ずFTPのデスクトップにしてます。
WordPressの設定・管理
以下、WordPressで作られたサイトの管理方法を紹介します。
テストサイトのWordPressの管理画面の色を変える
WordPressで作られたサイトを管理している際「テストサイトかと思いきや本番サイトを操作していた」なんてことが起きないようにします。
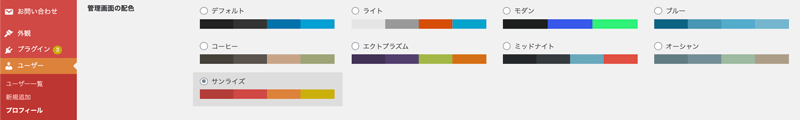
「ユーザー」→「プロフィール」から管理画面の配色を変更できるので「テストサイト用の色」を決めて、設定します。

私は「サンライズ」をテストサイト用の色にしてます。赤だと明らかに違うとわかるので。
定期的なデータのバックアップ
Git管理しているデータは問題ないと思いますが、それ以外のデータ(データベース等)は定期的なバックアップをしておくと安心です。
WordPressのバックアップについては、こちらのサイトの記事が参考になります。

記事内でも紹介されているプラグイン「All-in-One WP Migration」を使ったバックアップが、一番わかりやすい&確実&簡単ですね。
WordPress本体・プラグインは自動更新にしない
WordPress本体やプラグインを自動更新させると、予期しない不具合が発生する場合があります。
ある日、見てみたら急にサイトの表示がおかしくなっているということも…。
ですので、WordPressは基本手動更新がオススメです。
WordPressの自動更新については、こちらのサイトの記事を引用させていただきます。
https://otamunote.com/wordpress-update-stop/
自動更新で常に最新の状態に保てるのは良いことなんですけどね。更新っていつの間にかたくさん溜まったりしてるので…。
まとめ〜サイトに不具合が生じた場合の機会損失を考える
サイトをいじって一時的にみれなくなってしまったり、変な表示にさせてしまったりすると、その間は機会損失状態です。サイトページの価値は0になってしまいます。
むしろサイトに訪れたのに表示がおかしいとユーザーに不快感を感じさせてしまったら、0どころかマイナスです。企業やサイト持ち主の印象を悪くしてしまうかもしれません。
そしてどれだけ注意しても、稼働中のサイトに関わる操作は少なからずリスクが伴います。
必ずテストサイトで確認してから公式サイトにアップ、アップしたらすぐ確認、予期しない不具合やエラーが生じたらバックアップや修正前ファイルをすぐに再アップ、など、リスク回避を考えるのも仕事をする上では大事な要素だと思います。
指差し・声出し確認をするくらいでもちょうど良いかもしれませんね!ヨシッ!!












コメント