こんにちは。@nkichiishiです。
テックアカデミー 21日目です。
21日目の進捗状況です。
昨日までに
・Lesson0〜12、13の課題2つ(全4つ)
・メンタリング5回
が終わっています。
21日目に行ったこと
デザインカンプ課題の提出
昨日でLesson13の3つ目の課題である、オリジナルサイトのデザインカンプもだいたい終わりました。
今日で細かいところを直して提出し、いよいよコーディングに入っていきます!
というわけで、ほぼ出来上がったデザインカンプを美容室のお姉さんに送りました。
 美容室のお姉さん
美容室のお姉さんありがとうございますー!!いい感じですねぇ!
掲載してほしい情報考えてまとめるので、ちょっと時間ください!!


了解です!!お時間あるときで全然構わないので、よろしくお願いします。
今日は返信早めでした。
その後、課題として提出!!
結果は15:00過ぎてからです。
最終課題に着手
そしていよいよ最終課題に入りました。
オリジナルサイトのコーディング+公開です!!


おっしゃーー!!がんばる。
と意気込んだはいいものの、
「また真っさらなhtmlから一からコーディングか・・。」
と思うと、取り組み始めるのにうだうだしてしまいました。。


こないだションピングサイトのコーディングも必死こいて終わったばっかだし・・。ちょっと一休みしてもいいんじゃね?
しかしデザインカンプを眺めていると、明らかにLesson12のショッピングサイトよりシンプルなwebサイト。


シンプルイズザベスト。とりあえずヘッダーのコーディングをやってみよう。
と、思い取り掛かりました。
そして、ヘッダー、さらにフッターはなかなかすぐ出来上がりました!


全然イケるやん!!!
そうしてるうちに、デザインカンプの評価が返ってきました。


合格です!配色、ロゴ、余白の取り方、素晴らしいです。


ついに俺の時代がきたか。
ノリに乗っています。
ヘッダー、フッターがちゃちゃっと終わったので、TOPのメインへ!
コツコツとコードを書いていきました。


なんかそれらしくなってきたー!!
横幅でかすぎ問題
と思ったのもつかの間。。
Webサイトの全体像を把握しやすくするために、私はブラウザの画面表示を60~80%くらいに縮小して見ていました。
そしてそのことをすっかり忘れていました。


あ、画面表示100%でちゃんと見てみなきゃだな。


・・・。


ちょっと待てよ。
なんかいろいろでか過ぎないか。。。
標準サイズに戻すと明らかにコンテンツがでかすぎでした。。
いろいろなものがでか過ぎで、今にも画面から出てきそうです。


ヨコハバミスッタァァーーーーーーー!!!
思えば、デザインカンプを制作するときに横幅を1200pxとしてカンバスを作成していたのです。
私の制作しているWebサイトはコンテンツもそんなに多くないので、横幅1200pxはでかすぎました。
それに合わせてすべての要素を決めていたので、もうすべてがでかくなってしまったのです。
ちゃんとテキストにも
「まず横幅を決めましょう。Webサイトの横幅まとめなどの参考サイトも役に立つでしょう。」
って書いてたのに。。。


うーん、結局どのくらいにすればベストなのかわからんなぁ。


とりあえず、大きいに越したことはないか!
大は小を兼ねるっていいますしね!
しかし、デザインの世界ではそうではなかったようです!!泣


要素はpx値変えればいいとして、画像とか全部縮小し直しか・・?あと、間隔とかももうわけわからんな。
Photoshopのカンバスサイズを小さくするのは「切り抜き」ツールを使って簡単にできますが、カンバスに含まれているもの全部を縮小するにはどうしたらいいのかわかりませんでした。


「Photoshop カンバスサイズ 縮小」
「Photoshop デザインカンプ 横幅 縮小」
「Photoshop デザインカンプ 横幅 ミスった」
「デザインカンプ 必要性」
どう検索しても、それといった回答には行き着きませんでした・・・。
(こんなヘマする人いないのかも)
なので、自分で解決策を見つけたので、以下に記します。
横幅でかすぎ問題の解決策
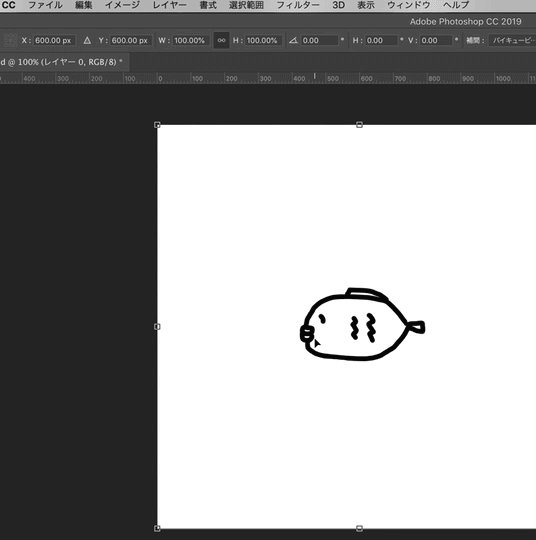
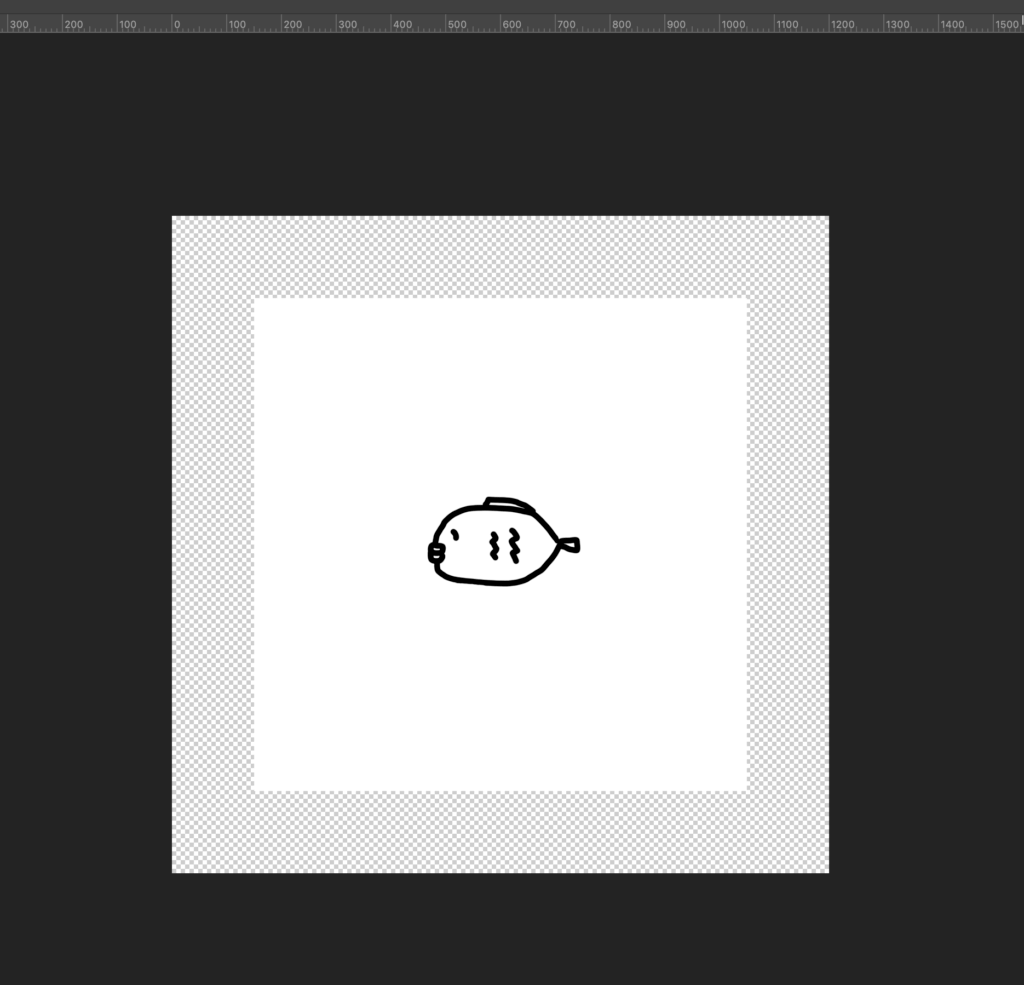
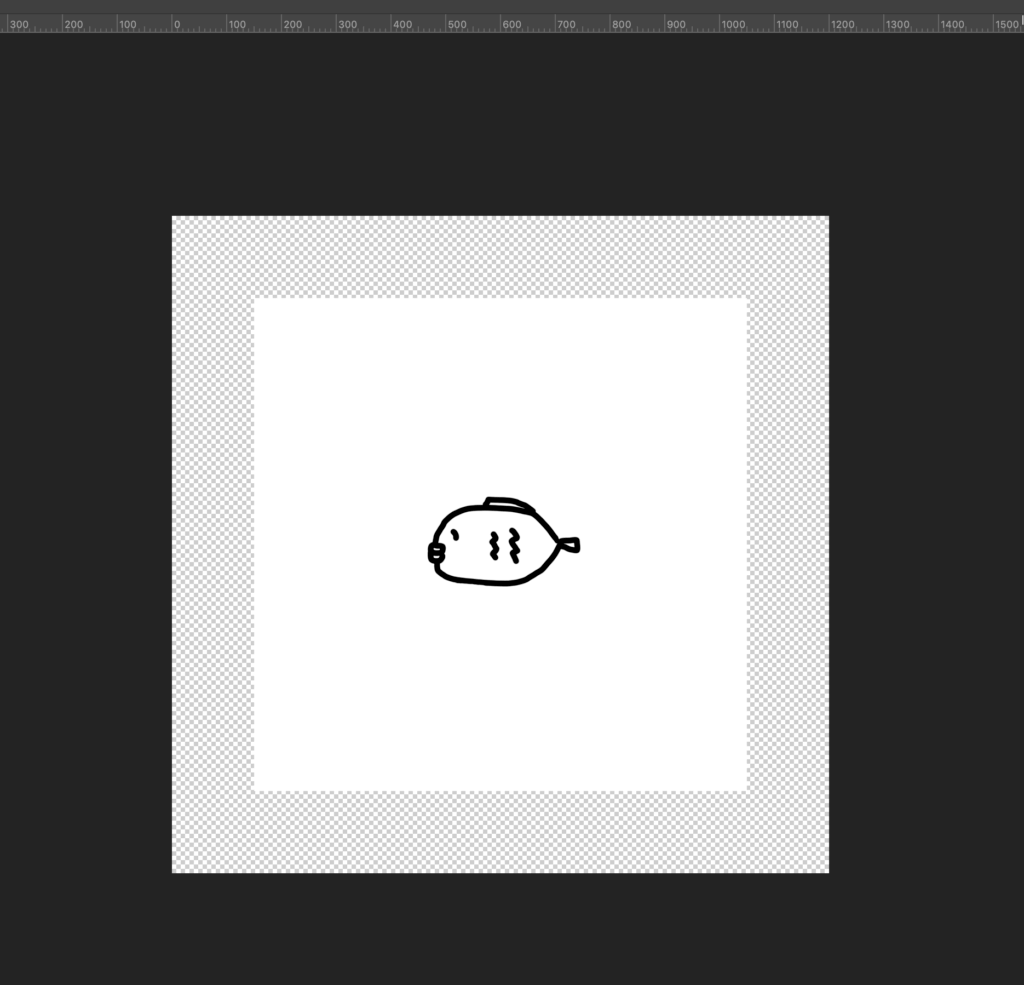
・横幅ミスったカンバスが悠然とそこにあります。


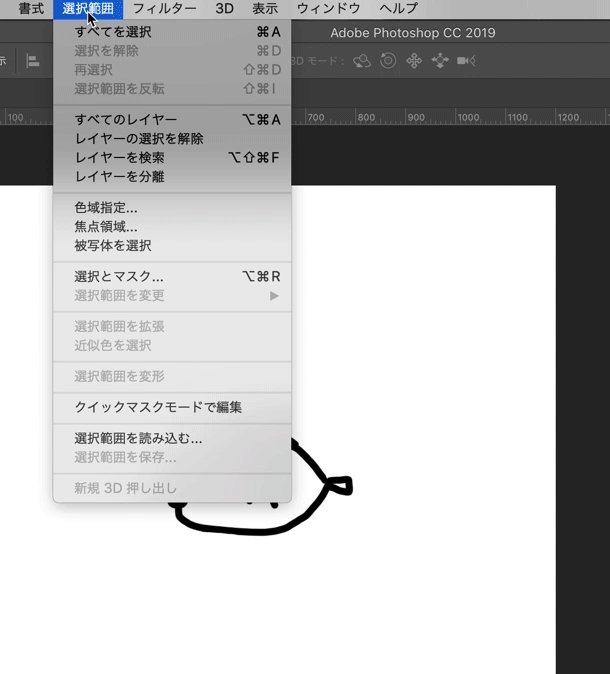
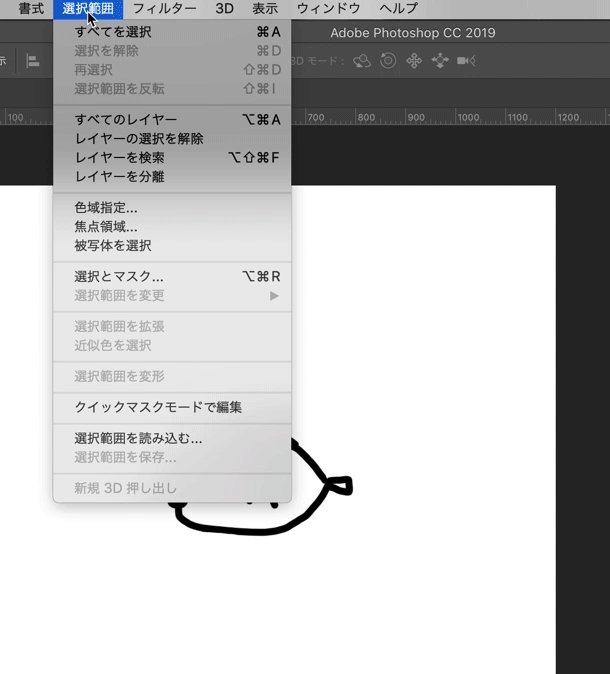
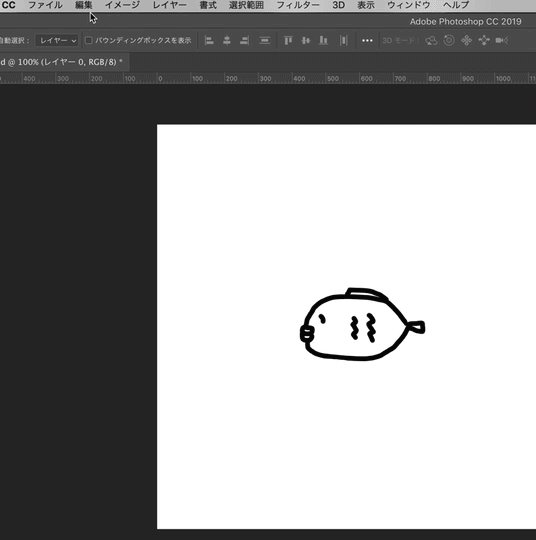
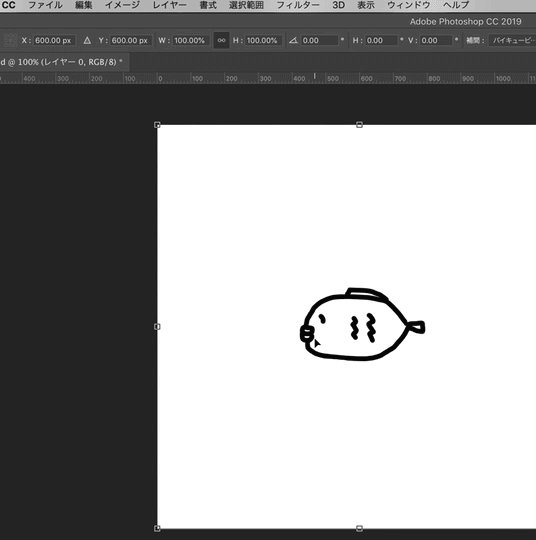
・メニューバーの「選択範囲」→「すべてのレイヤー」


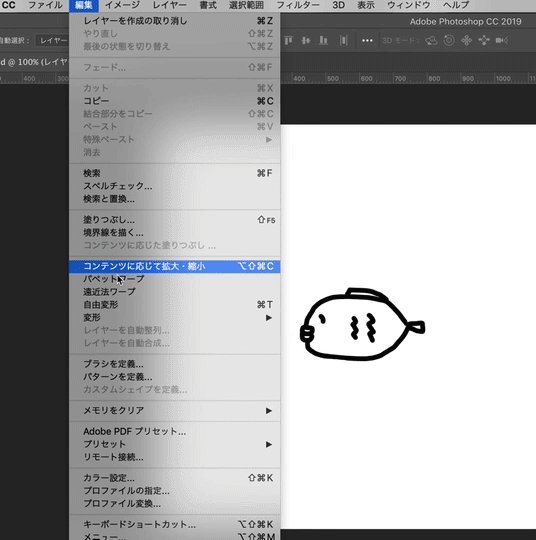
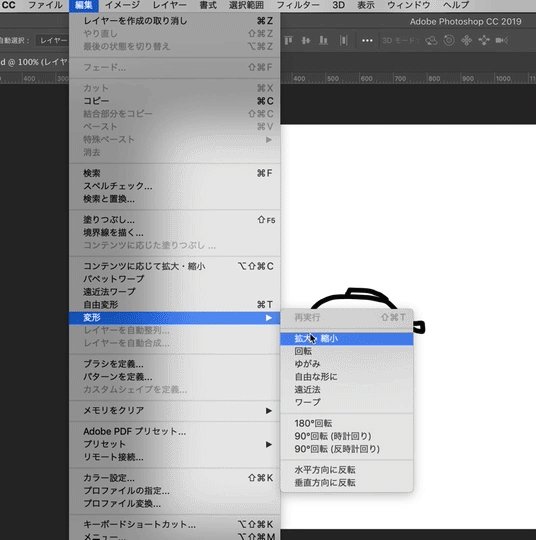
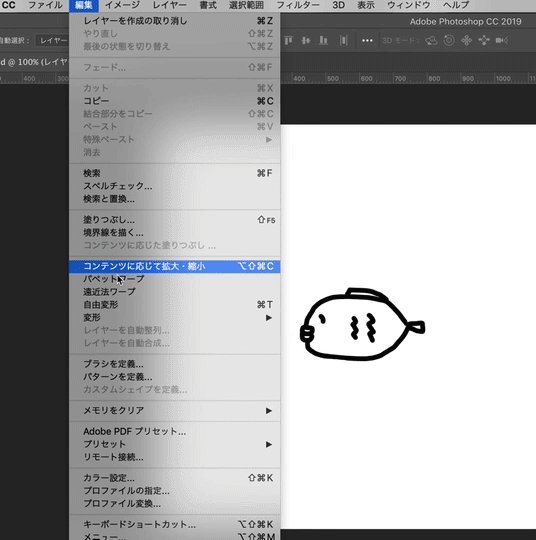
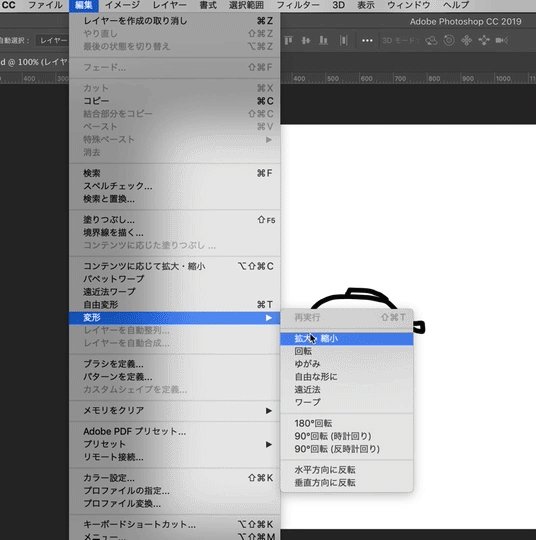
・すべてのレイヤーを選択している状態で、メニューバー「編集」→「変形」→「拡大・縮小」


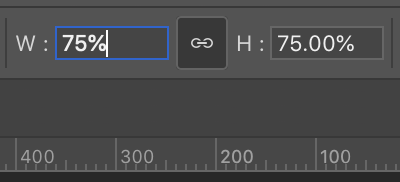
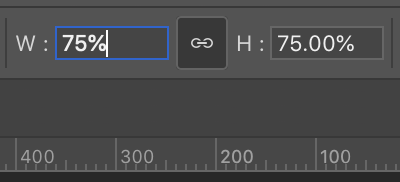
・横幅(W)と縦幅(H)のパーセントを変更
例)1200px→900pxにしたい場合は 900/1200=0.75 で75%


・カンバスが縮小したとともに、全要素が%分リサイズされました。
あとは切り抜きツールで合わせるだけです。


という感じです!
デザインカンプ制作し終えたのに横幅ミスって絶望している方の参考になれば幸いです!!
これで他のフォルダに「別名で保存」したら、リサイズされた画像のアセットもすべて自動でやってくれます。
↑これがめちゃ便利。
というわけで事なきを得ました。
21日目のまとめ
うん。今日はちょっと技術ブログみたいだな。よし。
明日もコーディングの続きやります。
残り7日です!










コメント