
Gulpって便利そうだけど、みた感じjsとかモリモリ書かれててわけわからなすぎる…。自分でも導入できるかな?
Gulpはsassを使えるようになるのはもちろん、画像やCSS、JSの圧縮、ベンダープレフィックスの付与などを自動でやってくれるタスクランナー(自動化ツール)です。
そんなGulpですが、駆け出しの方や、フロントエンド領域にあまり触れていないWebデザイナーの方にとってはとっつきにくいイメージが強いのではないでしょうか。
そこで今回は初学者や非エンジニアの方向けに、Gulpの導入方法についてなるべくわかりやすく解説していきます。
これからGulpを導入してみたいという方はぜひ参考にしてみてください!
Gulpの導入手順
手順としては以下のようになります。
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール
- npmをインストール
- Gulpをインストール
「英語だらけでわけわからんッッッッ!!」と思った方、大丈夫です。
こういうものをインストールすればいいんだなという、ふわっとした理解でとりあえずOKです。
順番に詳しく解説していきます!
①GitHubからGulpのアセットをダウンロード
- GitHubからGulpのアセットをダウンロード ←今ココ
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール
- npmをインストール
- Gulpをインストール
Gulpのファイル構成を一からすると時間がかかるので、今回はある程度構成ができているものをダウンロードします。
GitHabにアップされているつよつよエンジニアのHabedyOmidさん(読み方がわからない)のファイルを使用させていただきます。
「GitHabなんて使ったことない」という方も安心してください。ただダウンロードボタンを押すだけです。
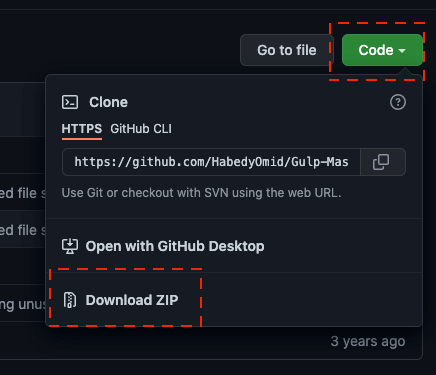
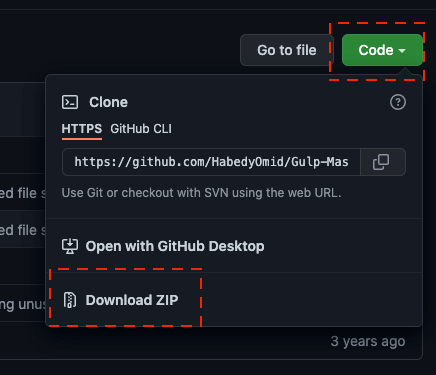
CodeというタブよりZIPファイルをダウンロードします。


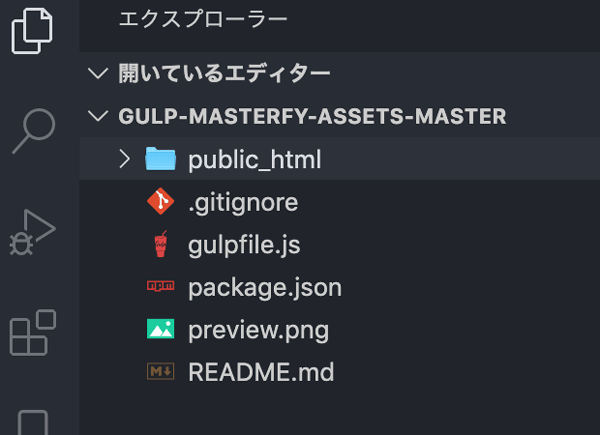
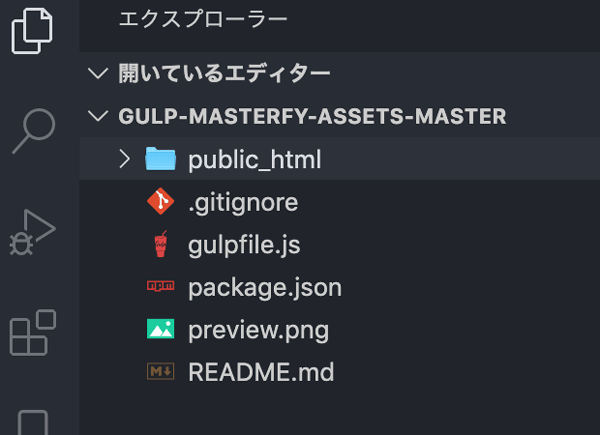
ファイルを解凍したら、エディタ上に表示してみてください。


このファイルはWeb制作に必要な模範的なディレクトリが作られており、かつsassのコンパイルや画像の圧縮などを行えるようなGulpのjsがすでに出来上がった状態になっています。
つまり、使い始めるのにJavaScriptなどの記述は不要です。
しかしこのままではまだGulpは使えないので、次の手順に移ります。
②xcode-selectをインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール ←今ココ
- Homebrewをインストール
- nodebrewをインストール
- npmをインストール
- Gulpをインストール
ここからプログラム的なものがたくさん出てくるので、一度関係図をまとめておきます。
- Gulp使うにはnpmというものが必要
- →npm使うにはNode.jsというものが必要
- →Node.jsを使うにはnodebrewというものが必要
- →nodebrewを使うにはHomebrewというものが必要
- →Homebrewを使うにはxcode-selectというものが必要
「必要なもの多すぎッッ!!」と叫びたくなる気持ちもわかります。。はい。順番にやっていきましょう。
というわけでまず「xcode-select」というコマンドラインツールをインストールします。
インストールには「ターミナル」を使用します。
またこれより以下のパッケージプログラムはすべてターミナルを使うことになります。
まずターミナルに以下のコマンドを入力してxcode-selectが入ってることはないか、念のため確認しましょう。
xcode-select -vこれを入力して「version ●●」 と出なければ入っていません(●●は数字)。
インストールには次のコマンドを入力します。
$xcode-select --installインストールが終わったら、PCで使用できるようにパスを通します。
$sudoxcode-select --switch /Library/Developer/CommandLineToolsこれでxcode-selectのインストールは完了です。
xcode-selectは AppStoreから入手できる「Xcode」というアプリの一部です。
Xcodeはファイルが大きいため、AppStoreからインストールすると時間がかかる上にPC容量を圧迫してしまいます。
しかしこの方法でxcode-selectをうまくインストールできない場合は、AppStoreから直接Xcodeをインストールしてみてください。
③Homebrewをインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール ←今ココ
- nodebrewをインストール
- Node.jsをインストール
- npmをインストール
- Gulpをインストール
次にHomebrewをインストールします。HomebrewとはMacのパッケージマネージャです。
パッケージマネージャとは、ソフトウェアのインストールやバージョンの変更などを容易に行えるようにするプログラムのことを言います。
これをインストールすると、後述する「nodebrew」というものが使えるようになります。
実際、Homebrew・nodebrewをすっとばして、Node.js単体を公式サイトからインストールすることもできます。
しかし、なぜこんなめんどくさいことをするかというと「Node.jsのバージョンを容易に変更できるようにする」ためです。
Node.jsはバージョンによって開発環境が異なります。
例えばNode.jsのバージョン17.0.0が入っているPCで開発したものを、13.3.0が入っている別のPCで動かそうとした時に不具合が発生する可能性がでてきます。
そしてNode.jsを直接インストールしてしまうと、バージョンを変えるためには再インストールしなければなりません。これでは手間です。
一人で作業する分には同じバージョンで開発し続ければ良いのですが、少なからず複数人が絡んでくると「Node.jsバージョンを統一させる」という作業が必要になります。
というわけで「Node.jsのバージョンを容易に変更できるようにする」ために、まず以下のリンクから「Homebrew」というものをインストールします。
記載されているインストールコマンドをターミナル画面にペーストしてEnterを押します。
途中でパスワードの入力を求められたら、PCのパスワードを入力して再度Enter(入力したパスワードは表示されません)。
[Installation Success]と表示されたらインストール完了です!
念のために完了したか確認するため、以下のコマンドを入力。
brew -vこれで「Homebrew (バージョン名)」とでたら正常にインストールが完了しています。
④nodebrewをインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール ←今ココ
- Node.jsをインストール
- npmをインストール
- Gulpをインストール
Homebrewを使って「nodebrew」というものをインストールします。
MacOSのバージョンの違いなどによって、ターミナルの先頭が「$」か「%」になってるはずです。それぞれインストールコマンドが違います。
※ターミナルの先頭が「$」になってる場合↓
brew install nodebrew
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bashrc※ターミナルの先頭が「%」になってる場合↓
brew install nodebrew
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc「nodebrew をインストールして HOME/.nodebrew/current/bin:$PATH ってとこにパスを通して bash(またはzsh) で実行するよ」的な感じです。
これでnodebrewがインストールされます。
⑤Node.jsをインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール ←今ココ
- npmをインストール
- Gulpをインストール
次にnodebrewを使ってNode.jsをインストールします。
以下のコマンドでインストール可能なバージョンを確認してみましょう。
nodebrew ls-remote 次に実際にバージョンを指定してNode.jsインストールします。(●はバージョンの数字)
nodebrew install-binary v●.●●.●●初めて使う方は以下のコマンドで安定版をインストールすると良いでしょう。
nodebrew install-binary stableインストールされたバージョンを確認してみます。
nodebrew lsインストールされただけでは使えないので、使用するバージョンを選択します。(●はバージョンの数字)
nodebrew use v●.●●.●●これでNode.jsのインストールが完了です!
⑥npmをインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール
- npmをインストール ←今ココ
- Gulpをインストール
次にnpmのインストールを行います。
npmはGulpを使うために必要なパッケージです。
再度ターミナルを用いて、最初にダウンロードしたGulpのフォルダ(Gulp-Masterfy-Assets-master)をターミナル上にドラック&ドロップします。
そうするとそのフォルダまでのパスが通ってることが確認できるはずです。
npmをインストールするために、以下のコマンドを入力。
$ npm installインストールが完了するとディレクトリ直下に「node_modules」というフォルダが生成されます。
Gulpを使うにはこれらが必要ということです。
⑦Gulpのインストール
- GitHubからGulpのアセットをダウンロード
- xcode-selectをインストール
- Homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール
- npmをインストール
- Gulpをインストール ←今ココ
最後にGulpをローカルにインストールするため以下のコマンドを入力します。
$npm install gulp --save-devインストールが出来たか確認するには以下のコマンドを入力してみてください。
$ npx gulp -vバージョンが表示されたら、インストール成功です!!
Gulpを使ってみる!
エラーなどが起きていなければ、これでもうGulpが使用できるようになっています!
試しにターミナルに以下のコマンドを入力してみてください。
$ npx gulp watch「gulp watch」はSASS, CSS, JS ,HTMLなどの変更をブラウザにリアルタイムで反映して表示させるコマンドです。
gulp watchコマンドは、一度入力するとファイルを監視し続けるので、終了するには「control + C」を押します。
その他、主なコマンドです
- npx gulp sass:sassをコンパイルしてcssを生成
- npx gulp css:CSSファイルを圧縮、プレフィックスを付与
- npx gulp js:JavaScriptファイルを圧縮
- npx gulp imgs:画像を圧縮
- npx gulp build:上記処理をすべてやってくれる
実際の使い方(例)
Github上からダウンロードしたファイルはちょっとごちゃごちゃしているので、適宜不要なものを削除して使用してください。
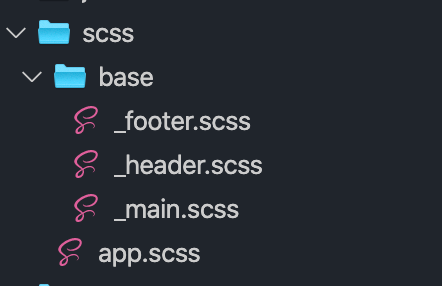
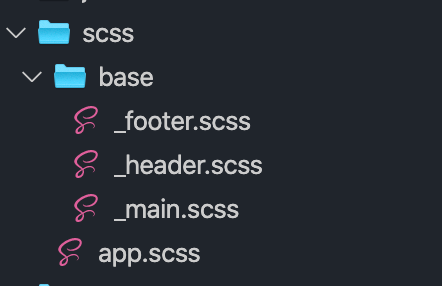
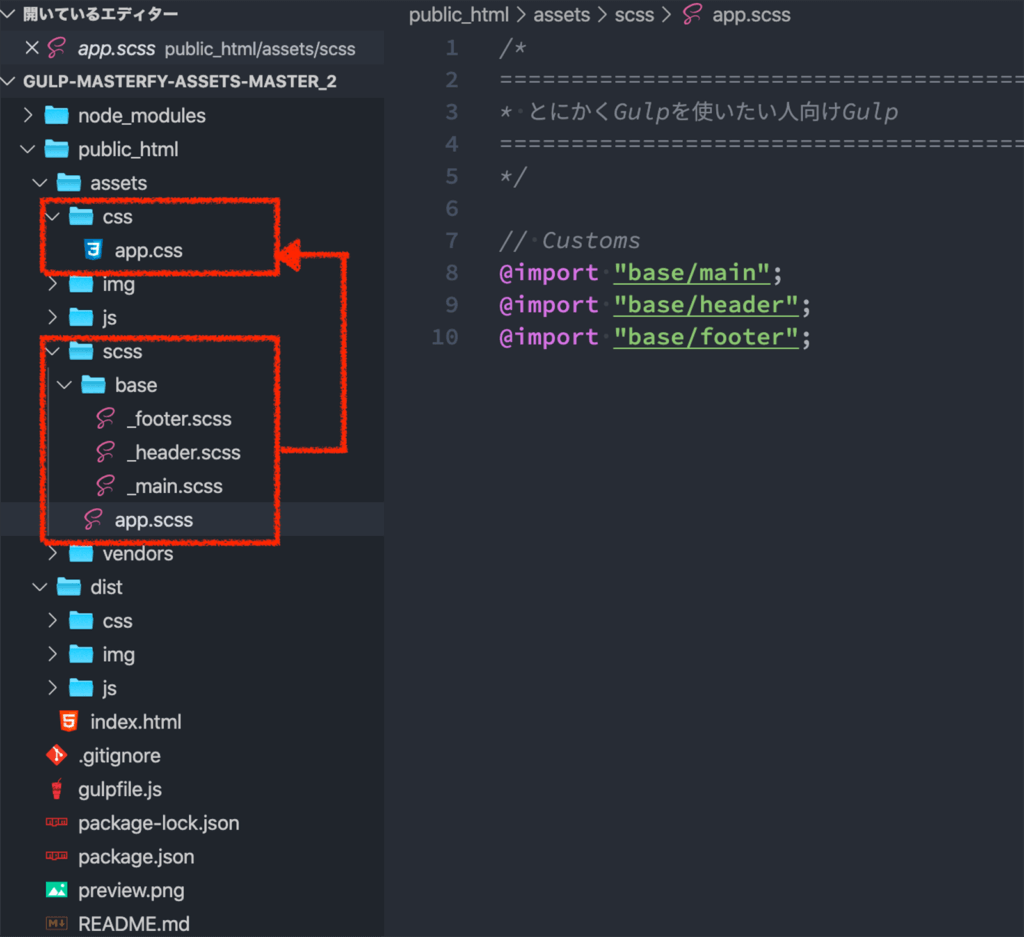
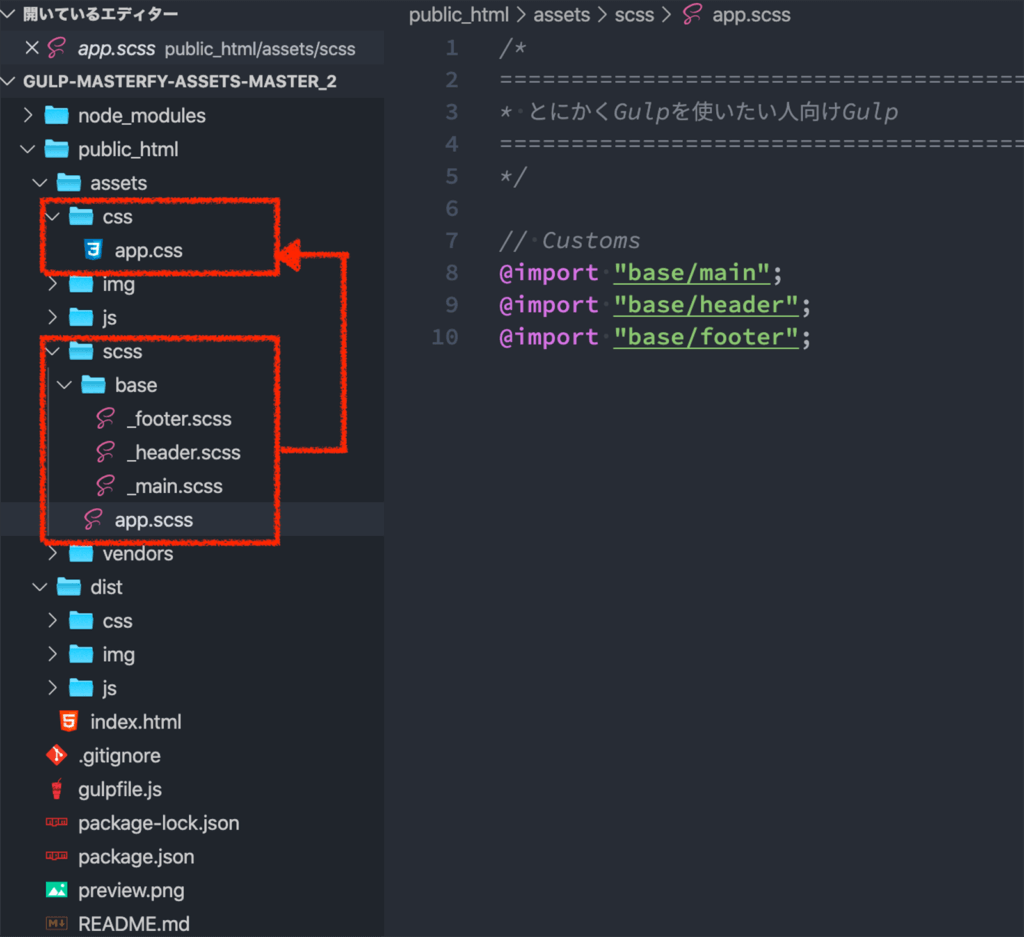
試しにscssファイルを3つ作成するとします。


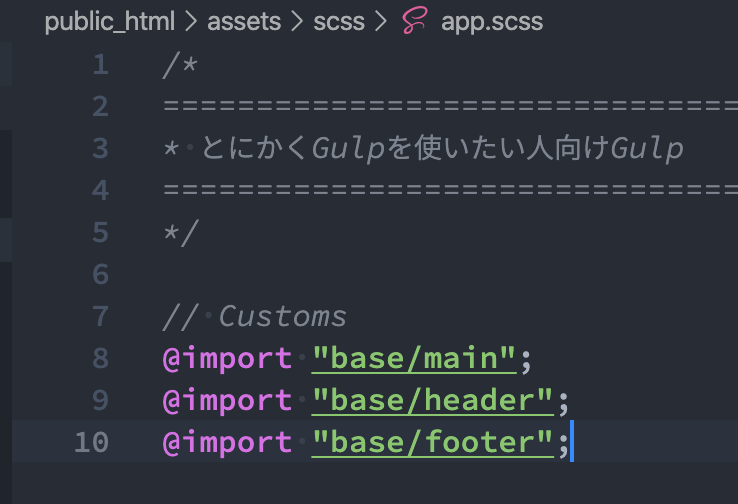
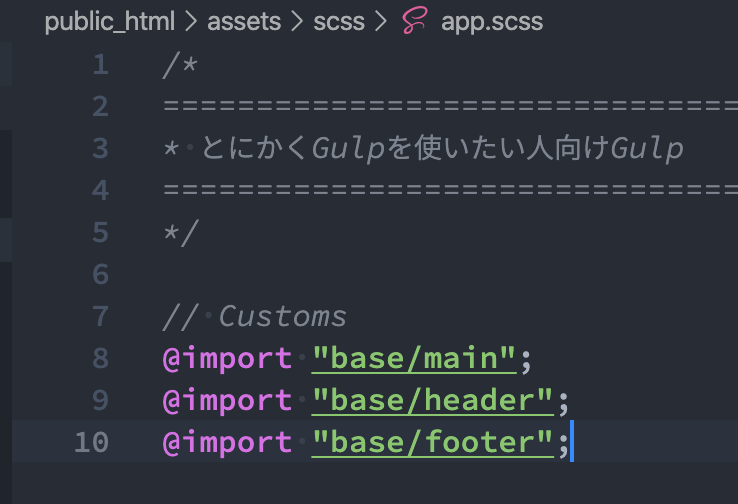
「app.scss」は分けられたsassファイルをひとまとめにしているものです。
この中に「@import」という、それぞれのsassファイルを読み込むための記述を以下のようにします。
「@import」という記述は非推奨になりました。代わりに「@use」を使うようにしてください。
はにわまんさんの記事が参考になります↓




この状態でgulp sass(またはgulp build)を行うと、「app.scss」がコンパイルされてcssファイルが出来上がります。


アンダースコアをつけたファイル名のものは、コンパイルされないため、コンパイル後は「app.scss」のみになります。
アンダースコアをつけることで、無駄なファイルを生成させないようにしている感じです。
ちなみにgulpで圧縮された画像やCSSなどのファイルは「dist」というフォルダの中に全て入ります。
まとめ
HTMLやCSSを学んだ後に「Sassとか、タスクランナーを使ってみたいな〜」という方も多いと思います。
しかし導入段階で「ナンジャコリャ/(^o^)\」ってなりがちですよね…。自分もそうでした。
慣れてきたら色々カスタマイズして、自分なりの制作環境を作ってみてください!









コメント